How to create Dynamic Web Project Eclipse?
Dynamic Web Project is used to develop, debug and deploy dynamic web applications in eclipse. For this project you need to have Eclipse IDE for Java EE developers which can be downloaded from here
Note: for my tutorial I am using Eclipse 3.6 Java EE IDE.
Steps to create Dynamic Web Project in Eclipse.
Step 1: Launch Dynamic Web Project Wizard.
- If you are in the Java EE perspective then you can simply do it form File menu by going to File -> New -> Dynamic Web Project

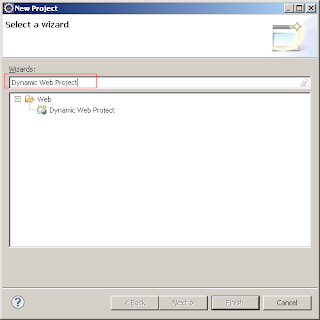
- If you are in any other perspective and there is no direct option in File menu to create Dynamic Web Project then go to File -> New -> Project that will launch project selection wizard
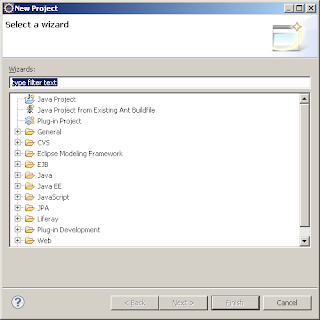
- In this wizard select Dynamic Web Project under Web category and click Next
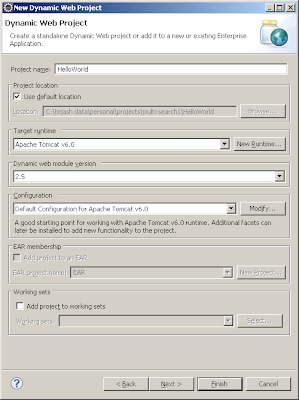
- That will show the Dynamic Web Project wizard as follows:
- Enter the Project Name
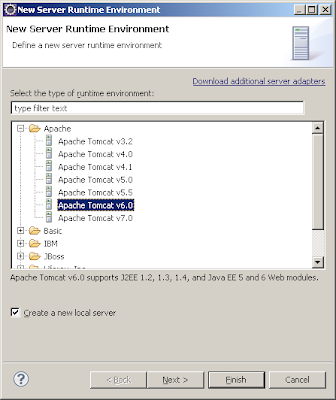
- Select the Target Runtime from the list if does not exist then add new target runtime by clicking New Runtime... button. Here from the list of the list of Runtime select your server's runtime e.g. I selected Apache Tomcat v6.0

- Click next to specify the server configuration, where you can specify the name, location and JRE for the server runtime and click on Finish button

- Now you will come back to first page of the Dynamic Web Project wizard. Here select Dynamic Web module version to 2.4 or higher and leave all the other parameters as default values though you can change them as per your need

- Click on the Next button to configure source location and Default output folder similar to Java Project
- By default source location would be src change that to WebContent/WEB-INF/src and by default the Default output folder would be build/classes change that to WebContent/WEB-INF/classes

- Then click on Next button to configure Web Module for Dynamic Web Project. Here you can configure Context root, Context Directory and select check box to Generate web.xml deployment descriptor

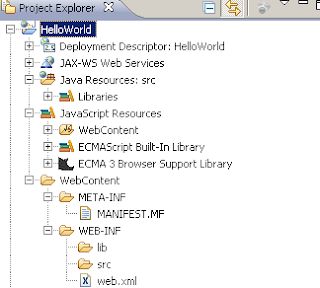
- Now hit the finish button and Dynamic Web Project gets created with following structure

- And the auto generated web.xml looks as follows:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>HelloWorld</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
Now using this Dynamic Web Project you can create any dynamic web applications based on JSP, Servlet, Struts etc.






No comments yet